Код бичиж эхлэхийн өмнө өөрт тохируулан орчноо бэлдэх
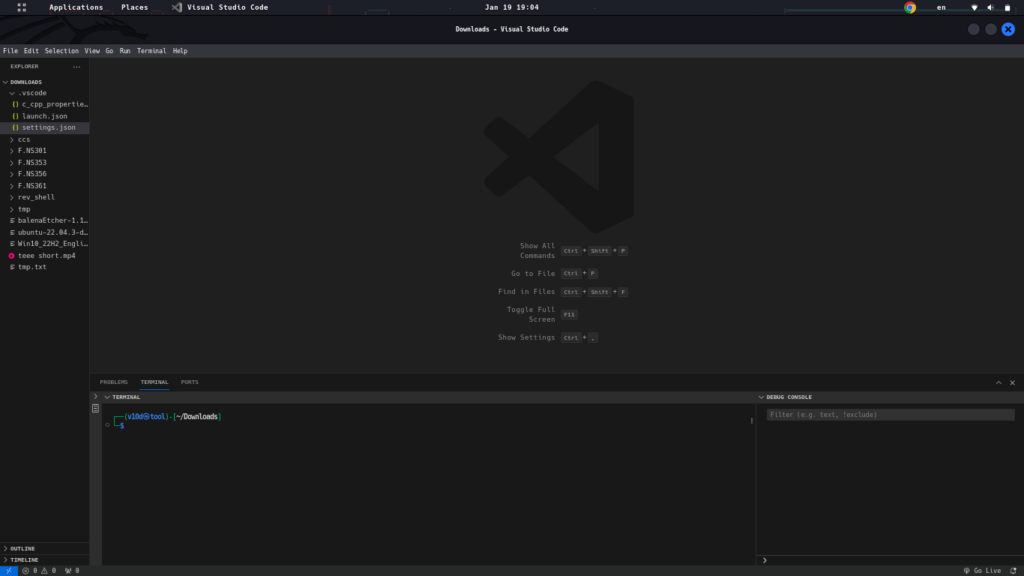
Өмнө нь бид IDE ийн тухай ярилцсан. Өнөөдөр Visual Studio Code гэх алдартай эдитерийг өөрийн хэрэглээнд тохируулан хэрхэн customize хийж болох тухай хэдэн зөвлөмж бэлдлээ.
Тохиргооны файл
VS code эдитерийн нэлээн чухал давуу тал бол тохиргооны файл. Өөрөөр хэлбэл заавал тохиргооны тусгай цонх гарч ирээд тэндээс тохируулах шаардлагагүй, нэг текст файл дотор бүх тохиргоо нь тайлбарын хамт байдаг. Заа эхэлцгээе.

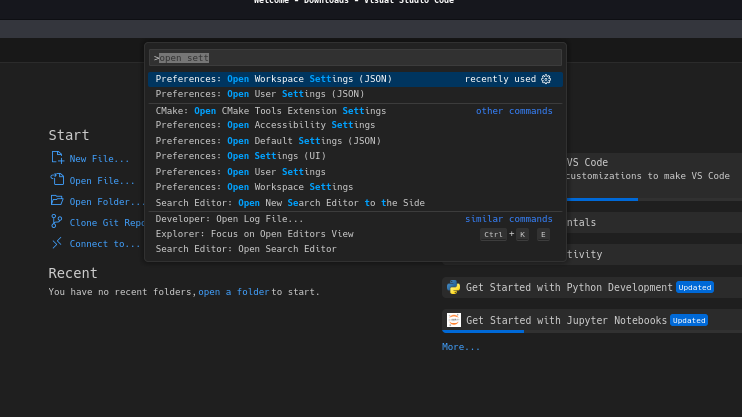
CTRL + SHIFT + P
VS code – гарын хослол дээр дарахад хайлтын цонх гарч ирнэ.

“open settings” гэж бичнэ

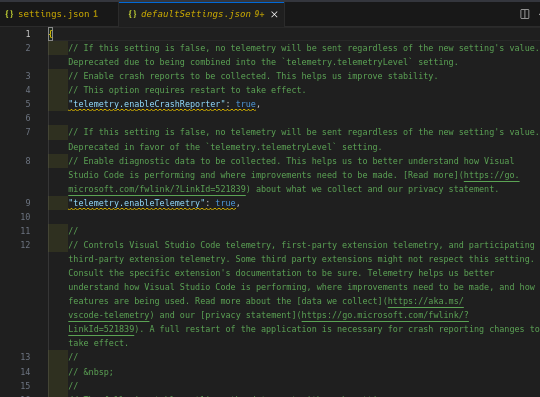
” Open Default Settings (JSON)” эдитер дээрх бүх тохиргоо харагдах боловч өөрчлөх боломжгүй

” Open User Settings (JSON)” өөрт хэрэгтэй бүх тохиргоог энэ дотор хуулж тавиад өөрчлөх боломжтой

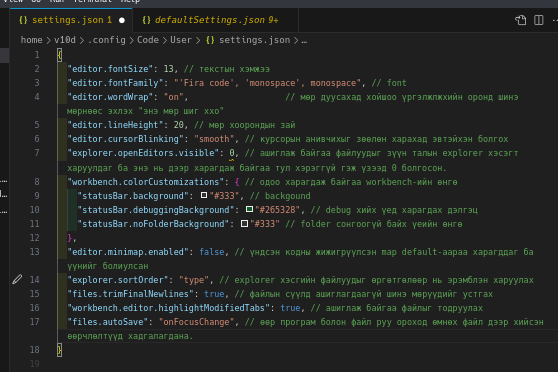
Жишээ болгон өөрийн тохиргооны файл доторхоо оруулав
Extensions
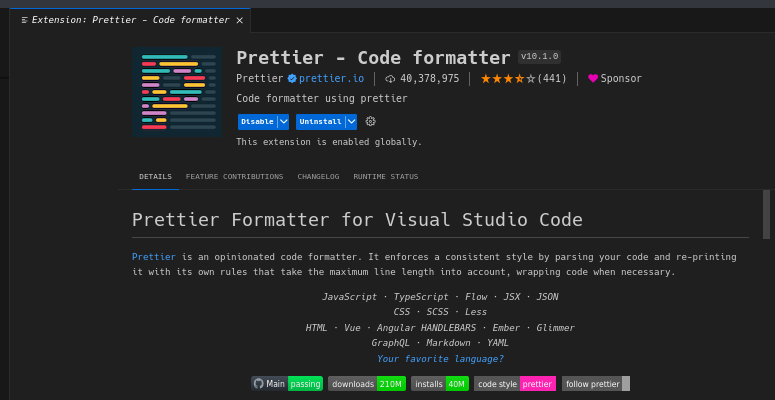
Ихэнх програм хөгжүүлэгчдэд тусладаг extensions

кодыг стандарт буюу бүх хүн хараад ойлгохоор загварт оруулдаг

кодын TAB хооронд ялгах үүднээс өнгөөр ялгаддаг

хаалтуудыг хос хосоор нь өнгөөр ялган тодруулахаас гадна нээсэн хаалт хаагдаагүй тохиолдолд анхааруулдаг

HTML дээр ихэвчлэн ашиглагддаг ба хос тагуудыг нэг дээр өөрчлөгдөхөд нөгөөх нь хамт өөрчлөгддөг

Веб хөгжүүлэгчдэд нэлээн хэрэгтэй ба код дээр хийсэн өөчлөлтүүдийг тэр дор нь харуулдаг

одоо ашиглаж байгаа фолдер доторх зүйлсийг харуулдаг /зураг, бичлэг, фолдер гэх мэт/