Та манайд үнэгүй хичээл байдгийг мэдэх үү?
Энэ удаагийн мэдлэгээрээ та бүхэндээ CSS сурч болох гайхалтай 5 нь тоглоом буюу веб сайтуудыг хүргэж байна.
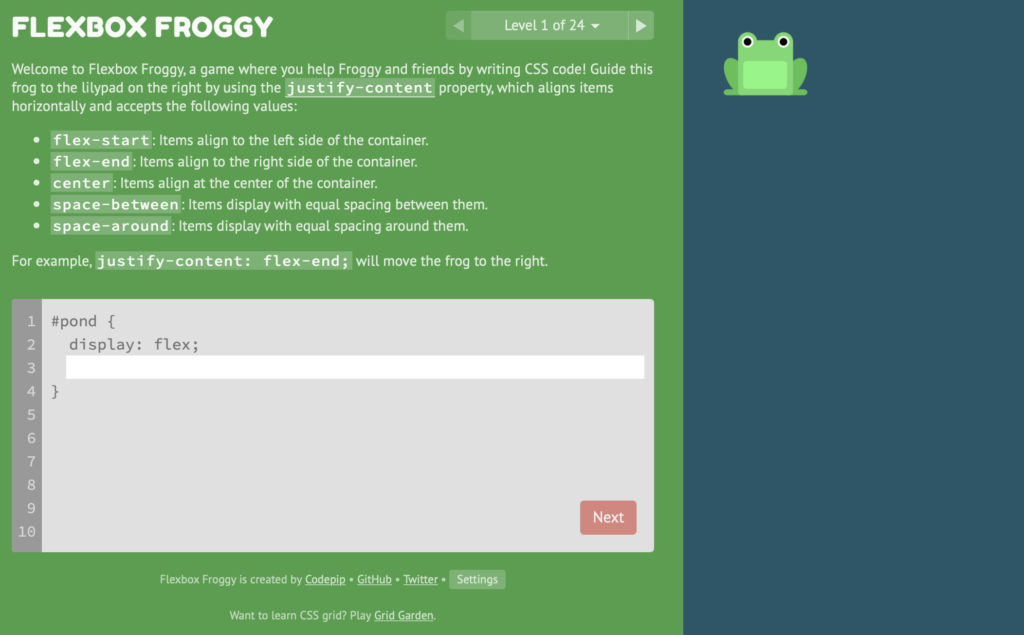
№1 Flexbox Froggy: Энэ тоглоом нь мэлхийг сараана цэцэг рүү хөтөлж CSS Flexbox-ийг хэрхэн ашиглахыг заадаг. Энэ нь Flexbox зохион байгуулалтын үндсийг ойлгох гайхалтай арга юм.
Та мэлхий, сараана цэцэг бүхий цөөрөм харах болно. Түвшин бүр тодорхой байдлаар байрлуулсан мэлхий, сараана цэцгийн багцтай.
- Дэлгэцийн зүүн талд та түвшинг шийдвэрлэхэд ашиглаж болох CSS шинж чанарууд болон утгуудын жагсаалтыг харах болно. Таны даалгавар бол мэлхийг зөв сараана цэцэг рүү үсрэхийн тулд зөв CSS шинж чанар, утгыг сонгох явдал юм.
- Зүүн талын самбараас CSS шинж чанаруудыг товшиж зөөхийг хүссэн мэлхий эсвэл мэлхий рүү чирнэ үү. Хүссэн байршилд хүрэхийн тулд шинж чанаруудыг шаардлагатай бол тохируулна уу.
- Түвшингээ шийдэхийн тулд CSS кодыг зөв бичсэн гэж бодсоны дараа “Next” товчийг дарж таны мэлхийнүүд зөв сараана цэцэг рүү үсэрч байгаа эсэхийг харна.
- Хэрэв таны шийдэл зөв бол та дараагийн түвшинд шилжих болно. Үгүй бол та тохируулга хийгээд дахин оролдоно.
- Түвшин тус бүрээр үйл явцыг давтаж, ахих тусам та Flexbox хэрхэн ажилладаг, уян хатан, мэдрэмжтэй бүдүүвчийг хэрхэн ашиглах талаар илүү ихийг мэдэх болно.
Flexbox Froggy бол CSS Flexbox-ийн талаар практик туршлага олж авах хөгжилтэй, интерактив арга юм. Энэ нь анхлан суралцагчид болон Flexbox зохион байгуулалтын талаарх ойлголтоо бататгах хүсэлтэй хүмүүст тохиромжтой.
Вэбсайт: Flexbox Froggy

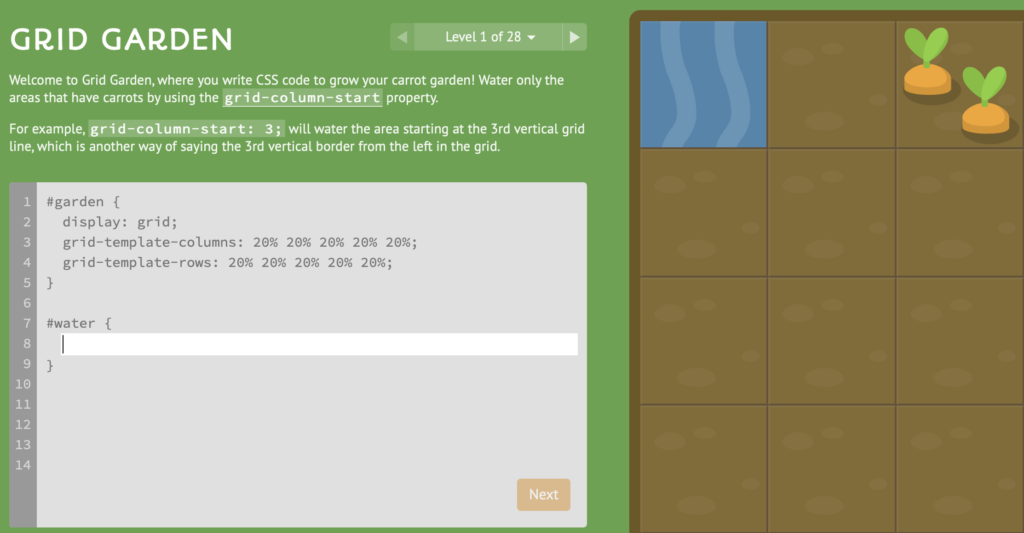
№2 Grid Garden: Flexbox Froggy-тэй адил Grid Garden нь цэцэрлэгээ тарьж, ургуулах замаар CSS Grid зохион байгуулалтыг заадаг тоглоом юм. Энэ бол Grid системийг сурах таатай арга юм. Мөн л Flex froggy тоглоом шиг зааврын дагуу ажиллахад болох юм.
Вэбсайт: Grid Garden

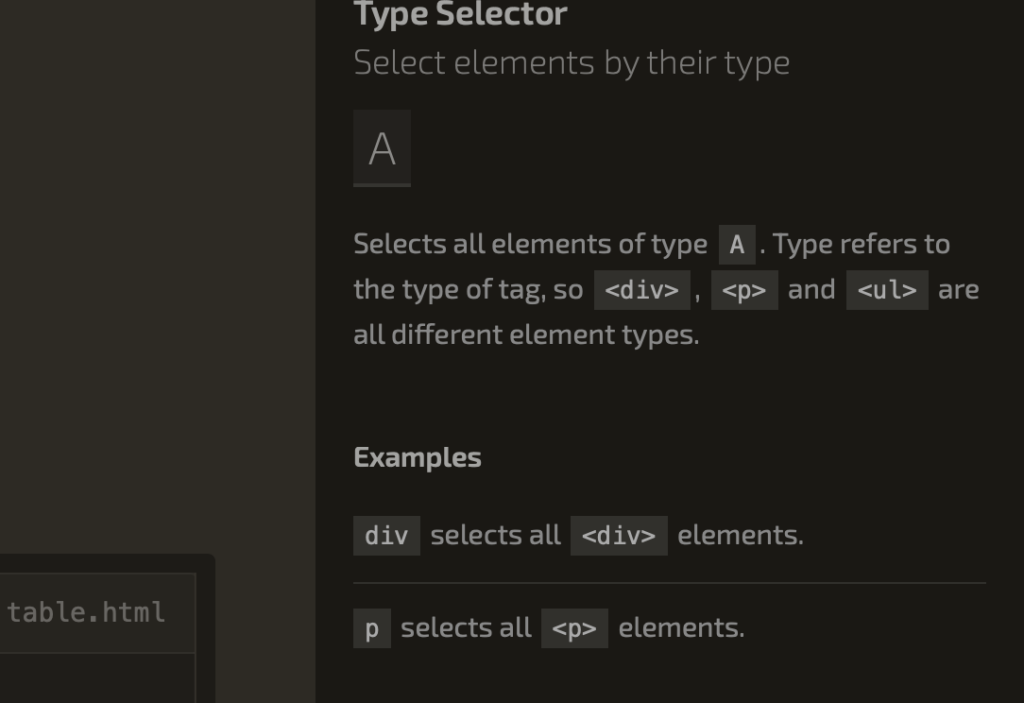
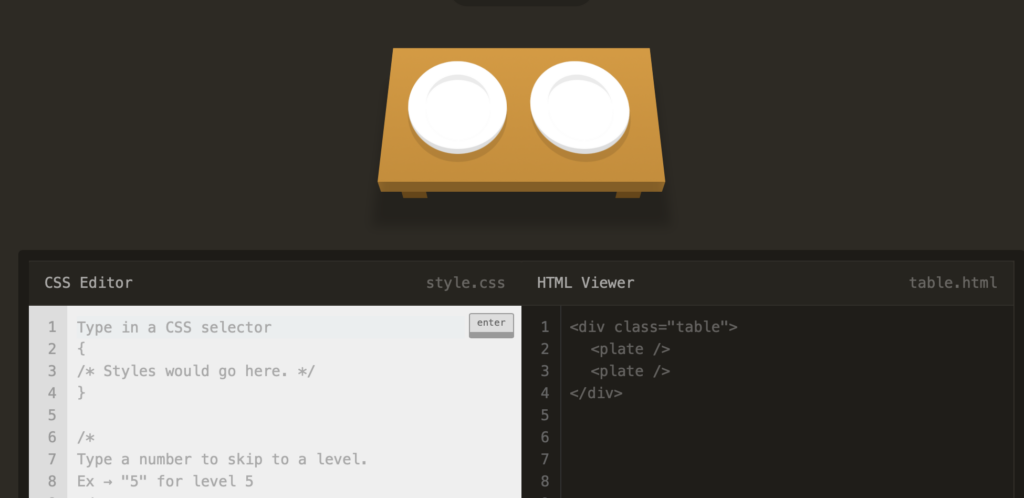
№3 CSS Diner: Энэ тоглоомонд та хоолны ширээн дээрх тодорхой зүйлсийг “сонгож” CSS сонгогчийг сурах болно. Энэ нь танд CSS сонгогчид болон тэдгээрийн хэв маягийг ойлгоход тусална.
Вэбсайт: CSS Diner

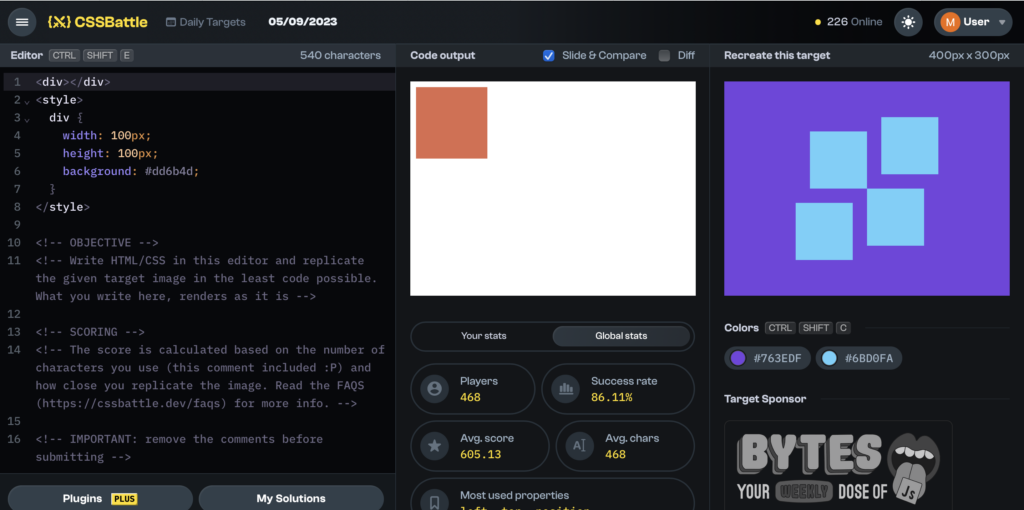
№4 CSS тулаан: CSS тулаан нь зөвхөн HTML болон CSS ашиглан өгөгдсөн загварыг хуулбарлах янз бүрийн сорилтуудыг танд өгдөг. Энэ нь бодит ертөнцийн асуудлуудыг шийдвэрлэх замаар CSS ур чадвараа дадлагажуулах гайхалтай арга юм.
Вэбсайт: CSS Battle

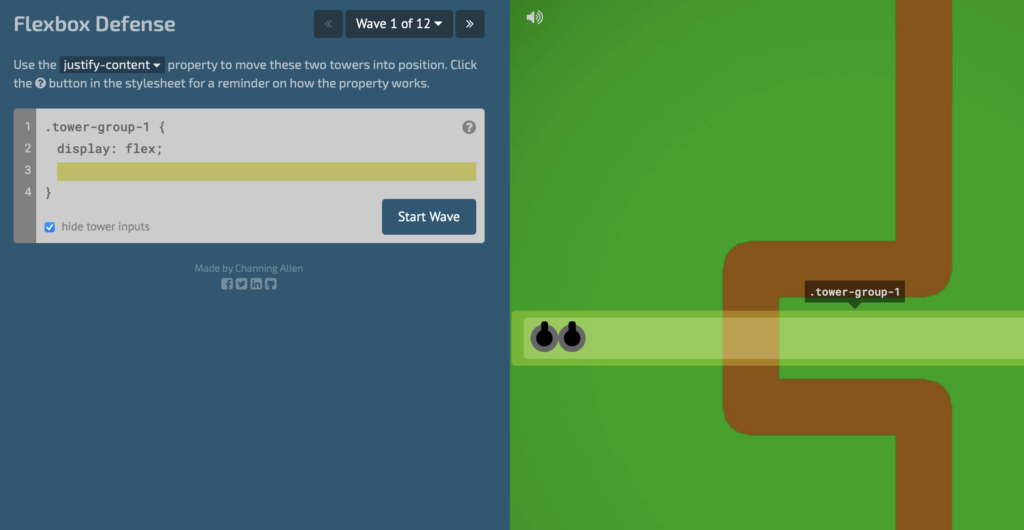
№5 Flexbox Defense: Энэ тоглоом нь цамхаг хамгаалалтыг CSS Flexbox-той хослуулсан. Та дайсны долгионоос хамгаалахын тулд Flexbox шинж чанарыг ашиглах хэрэгтэй.
Вэбсайт: Flexbox Defense

Тоглоом болон интерактив эх сурвалжууд нь CSS-ийг сурах хөгжилтэй арга боловч ур чадвараа бэхжүүлэхийн тулд өөрийн вэб төслүүдийг бий болгох замаар тэдгээрийг практик дадлагатай хослуулах нь чухал гэдгийг санаарай.